こんにちは。登山と美味しいものとお酒が好きです、高野です。

(2015.9.2 槍ヶ岳山頂にて。一緒に上ってくれる方を大募集です!)
海か山かと聞かれれば山派でして普段は波には乗らないのですが、Botの波がやってきたということで少し乗ってみることにしました。
Microsoft Bot Framework、Facebook Messenger Platform、LINE BOT API
と、Bot関連の大きな波が来てから早2ヶ月以上が過ぎましたが、まだ乗れますよね?
【LINE】「LINE BOT API Trial Account」の追加募集を開始
ということで、追加募集に参加してみました。
各所にすばらしい関連記事はまとまっていますが、備忘録も兼ねて作成までの流れを書きます。

LINE BOT API では何ができる?
APIベースのメッセージ送受信
あなたのアカウントに対して友だちになってくれたユーザーにメッセージを送受信することができます。 メッセージのやり取りはすべてAPIベースとなっています。

リッチメッセージ
サイトのサムネイルとリンクを含んだメッセージを配信することができます。 サイトへの誘導効果が大きく見込める機能です。

利用条件
| 料金 |
友だち数上限 |
| 無料 |
〜50人まで ※トライアルのため友だち数を制限しています。 |
Botを作ろう
ところで、社内ではジムブームというものがあったようですが、いまいちピンときていません。(最初に会員登録した。2ヶ月行っていない)
日頃の運動ももちろん大事ですが、食事から生活を整えていくことも大事ではないでしょうか。現代人は、常に食べ過ぎ飲み過ぎだとも言われています。外食が多い生活だと尚更ですよね。
そんな日常を背景に、スプーくんという救世主(Bot)は現れました。
私たちの食べたいものを伝えると、
- 目安カロリー
- カロリー消費に必要な運動量
- 関連するおすすめのお店
を教えてくれます。
食べた量に対して自分がどれだけ運動しなければいけないのかを把握できれば、自分にあった運動量から食べる量も調節できるというわけです。
決して運動したくないわけではありませんよ。
アカウント作成
基本的なユーザー情報と、Botの名前・画像を登録します。
Botは、Spookiesのマスコットキャラである「スプーくん」をイメージに、お腹すいた感じの名前にしておきます。(特に腹ペコキャラではない)
以下は、登録後の画面イメージ。

- Channel ID
- Channel Secret
- MID
上の3つをAPIでも使います。
サーバー用意
今回は、Heroku上にアプリを作成することにします。
固定IPが必要になるので、 HerokuのアドオンであるFixieをインストールしておきます。
(無料ですが、事前にHerokuへのクレジットカード登録が必要です。)
コマンドからインストールする場合は以下。アドオンの追加とともに、Outbound IPsが出力されます。
$ heroku addons:create fixie:tricycle
Outbound IPsは、
「HerokuのDashboad」>「作成したアプリの詳細ページ」>「Add-ons」>「Fixie」
と辿っていっても確認可能です。
Server IP Whitelist登録
Outbound IPsを確認できたら、「Server IP Whitelist」にIPを追加します。以下では、Fixieで確認した2つのIPを登録しています。

Callback URL登録
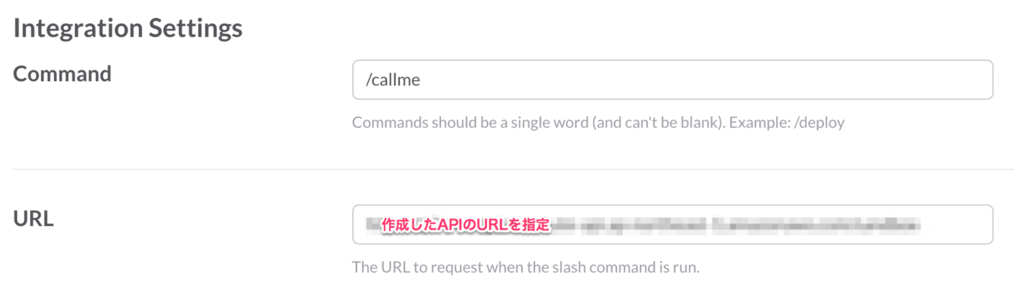
また、「Basic Infomation」にCallback URLも登録しておきます。
「HerokuのDashboad」>「作成したアプリの詳細ページ」>「Settings」 > 「Domains」 > 「Heroku Domain」
でURLが確認できます。
その際、SSL通信必須でポート番号の指定も必要なことに注意します。
https://[Heroku Domain]:443/linebot/callback.php

(今回は、PHPで実装しました。)
Channel ID等をHerokuへ登録
アカウント作成時に確認した以下の項目は、コード内部に埋め込まずHerokuに環境変数として外部化しておく。
- Channel ID
- Channel Secret
- MID
「HerokuのDashboad」>「作成したアプリの詳細ページ」>「Settings」 > 「Config Variables」>「Reveal Config Vars」より設定

さて、準備は整ったのであとはAPIを実装していきましょう。
API作成
基本的に、以下の項目は固定となります。
|||
|API URL | "https://trialbot-api.line.me/v1/events" (POST)|
| toChannel |"1383378250"(固定値) |
| eventType | "138311608800106203" (固定値)|
(詳細:Getting started with BOT API Trial)
あとは、CallbackURLで指定した箇所にAPIを実装したファイルを配置するだけになります。
しかし。。。。
callbackが返ってこない

(怒涛のKS(既読スルー)。無意味に投げ過ぎ。)
期待した応答がBotから無い場合、主な原因は以下の通りです。
- Callback URLの反映が遅れている
- Server IP Whitelistの反映が遅れている
これらは、設定から反映までに数十分から1日程度かかることがあるようです。ゆっくり待つのも一手。
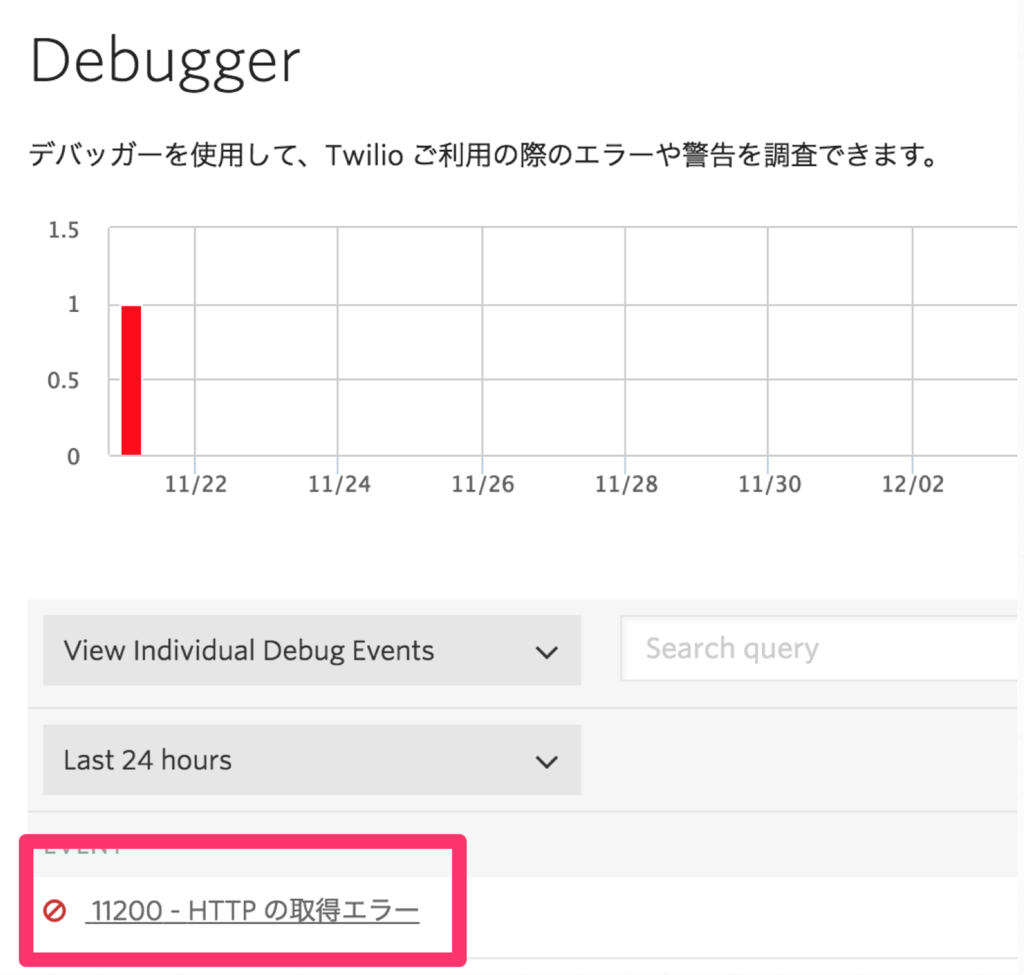
まずはレスポンスを確認。
$ curl -H "X-Line-ChannelID: [CHANNEL ID]" -H "X-Line-ChannelSecret: [CHANNEL SECRET]" -H "X-Line-Trusted-User-With-ACL: [MID]" "https://trialbot-api.line.me/v1/profiles?mids=[MID]"
{"statusCode":"427","statusMessage":"Your ip address [XXX.XXX.XX.XX] is not allowed to access this API. Please add your IP to the IP whitelist in the developer center."}
この場合は、Heroku・FixieのproxyURLが設定できていませんでした。
- CURLOPT_HTTPPROXYTUNNEL
- CURLOPT_PROXY
- CURLOPT_PROXYPORT
上記を踏まえて実装を見直すと、
{"contacts":[{"displayName":"はらぺこスプーくん","mid":"[MID]","pictureUrl":"http://dl.profile.line-cdn.net/xxxxxxxxxxx","statusMessage":""}],"count":1,"display":1,"pagingRequest":{"start":1,"display":1,"sortBy":"MID"},"start":1,"total":1}
問題なさそうですね。
その他では、ログを埋め込んだり、herokuのログを確認しつつ進めると分かりやすいです。
$ heroku logs -t

(オウム返しで試してみた)
「きたー(嬉)」
完成

- 食べ物をつぶやくと以下の情報が返ります。
- 類似の食べ物のカロリー値
- カロリー消費に必要な運動量
- つぶやいた食べ物のありそうな店一覧(スプーキーズ京都本社より500m圏内のみ)
これで、健康的な身体まっしぐらですね!
腕立ての回数は、最低限やってくださいね!(筋トレはカロリー消費が少ない。。)

上記のQRコードからスプーくんとともだちになれます。
よろしければ一緒に昼食へ連れて行ってあげてください。
制限
現行では、以下の制限があるのでご注意ください。
- Line Bot API Trialでは友達登録50人まで。
- Fixieのtricycleプランではリクエストは500/月まで。
API
その他APIとしては、以下の2つを使用させていただいています。
また、カロリー消費に必要な運動量は、カラダカラ の消費カロリーの参考例にて[男、20~29歳、65kg]の値を基に計算させていただいています。
どうなるBotの波
最近でも、カスタマーサポートをBotで置き換えて人件費が削減されたという話をちらほら聞くようになりました。
1企業に1Botが当たり前になれば、Botを通してのブランディングも当然起こりうるかと思います。
ゆるキャラブームから企業でもいろんな個性を持ったマスコットキャラを推す流れができましたが、Botの普及でより個性的なBotが登場してくることもあるでしょう。
これからBotを取り巻く環境はますます成熟していくでしょうが、多様なBotが世に出ていくのが楽しみですね!
社内でも以前よりSlackでHubotを運用していますが、外と繋がるBotでも面白い試みをしていきたいところです。
みなさま、健康にはお気をつけ下さいませ。
参考
関連
Microsoft Bot Framework
Your bots — wherever your users are talking.

Facebook Messenger Platform
900 million people are on Messenger
Now you can interact with them where they already are

LINE BOT API
BOT API Trial AccountではあなたのサービスとLINEユーザーの 双方向コミュニケーションを可能にするAPI開発をお試しいただけます。