こんにちは、モリタです。
最近、Web上で3Dグラフィックを描画できるjsライブラリであるThree.jsに魅了されています。

three.js では、以下のようにシーンオブジェクトにライトオブジェクト、ボックスオブジェクトなどを追加することで3D空間をつくりだすことができます。
$(function(){ // create scene var scene = new THREE.Scene(); // create camera var width = 600; var height = 400; var fov = 60; var aspect = width / height; var near = 1; var far = 1000; var camera = new THREE.PerspectiveCamera( fov, aspect, near, far ); // マウスでうごかせるようにする var controls = new THREE.OrbitControls(camera); // set renderrer camera.position.set( 0, 0, 50 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( width, height ); $("body").append( renderer.domElement ); // add light var directionalLight = new THREE.DirectionalLight( 0xffffff ); directionalLight.position.set( 0, 0.7, 0.7 ); scene.add( directionalLight ); // create box var geometry = new THREE.CubeGeometry( size_x, size_y, size_x); var material = new THREE.MeshPhongMaterial( { color : Math.random() * 0xffffff } ); var mesh = new THREE.Mesh( geometry, material ); mesh.position.set(pos_x,pos_y,0); scene.add( mesh ); // rendering controls.update(); renderer.render( scene, camera ); // オブジェクトを回転させる ( function renderLoop () { requestAnimationFrame( renderLoop ); mesh.rotation.set( 0, mesh.rotation.y + .008, mesh.rotation.z + .008 ); renderer.render( scene, camera ); } )(); });
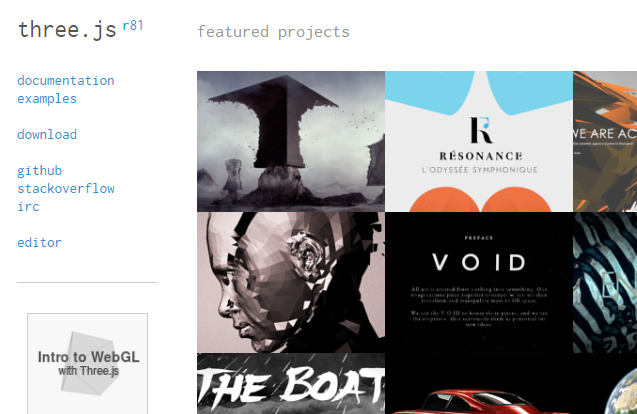
three.jsの公式サイト には素晴らしいデモが沢山紹介されています。 早速いくつか紹介してみましょう
Ellie Goulding – Lights

イギリスのシンガーソングライター、エリー・ゴールディングの曲に合わせて、光の球が輝きます。 光はユーザのクリックに反応し、インタラクティブなミュージックライブ体験ができます。
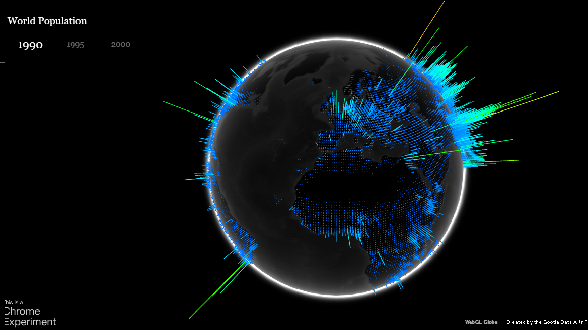
WorldPopulation

年別に世界の人口密度が視覚的にわかるデモです。地球をスクロールすることで回転することができます。 学術的なコンテンツにもこういった技術が多用されていく予感がします。
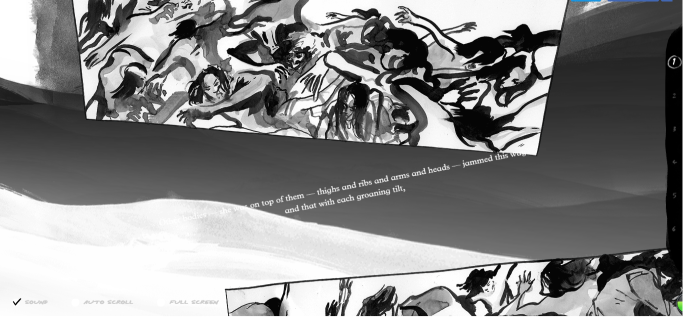
The Boat

スクロールすると背景のアニメージョンとともに、イラストと文章が表示されます。インタラクティブな「動くマンガ」といった感じです。新しいwebマンガのスタイルになりそうな予感がします。
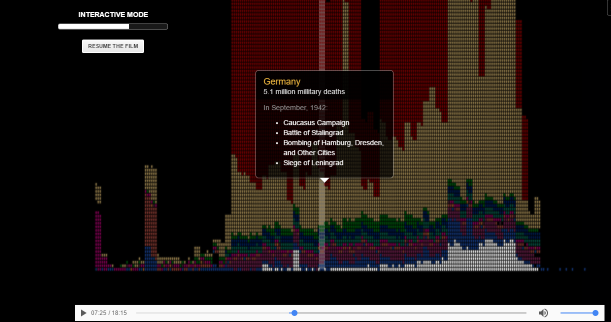
The Fallen of World War Ⅱ

通常の動画の中にインタラクティブタイムというものが設けられており、この間はユーザがグラフを選択して、詳細を見ることができます。 内部でどう処理されているのか気になります!
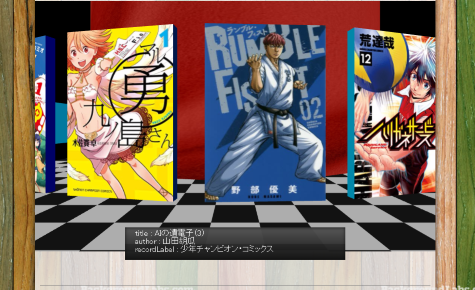
3D図書館
自分でもインタラクティブな3Dコンテンツを作ってみよう、ということで、3D図書館を作ってみました!

外部のwebAPI から今月のマンガの新刊を取得して、表示するようにしています。 本にカーソルを合わせると、本が飛び出し詳細情報が表示され、クリックするとアマゾンの商品ページに飛ぶようにしました。 たまに商品画像が取得できないものがあり、この場合、デフォルトの画像を表示するようにしたかったのですが、うまい方法が見つかっていません。 画像サイズが0かどうか調べればよさそうですが、画像を取得するのにタイムラグがあるため、画像を張り付けた平面オブジェクトを作成し、画像のロードが完了したタイミングで画像サイズを調べるコールバックを設定する、なんてまわりくどいやり方しか思いつきません。どなたかいい方法ご存じないですかね?
さらに最近のVRブームのもと、webVRなんてのも登場しています。webにVRを持ち出す必要性があるのかな、という気もしますが、箱スコなどスマホ向けのVRコンテンツに利用価値があるみたいです。URLだけでコンテンツを共有できれば手軽です。Three.js のサンプルにはwebVRに対応したサンプルもいくつかあるので、今後試したいなと考えています。
以上、Three.js の紹介でした!